|
The Offset Parameter |
|
|
|
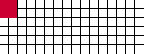
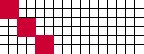
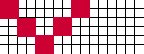
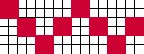
Offsetting an Inset The offset parameter is used to move a small GIF image inside the boundaries of a larger image. This can produce very efficient animation when a single background cell can be used, and one or more small images can be translated around the background producing the movement. Successful use of this method may require the use of an associated disposal method, and these, once again, suffer from incorrect support in some browsers. This method of animation is the fundamental principle behind the 'automated' FRAME OPTIMIZATION schemes used in most of the public domain, and commercial animation packages. They divide the animation into small parts, and then use offsets to move each succeeding frame. See page 3 and page 4 of a previous section on optimization. To avoid using the disposal methods, the small frames contain enough additional information to write over the contents of previous frames. (Described in more detail elsewhere.) Let's examine an animation created by using two GIF files, file A and file B. A is the background and is the larger, a grid to make it easier to explain (about 160 pixels wide by 60 pixels high). B, the smaller, is a red box about 20x20 pixels. The first two frames of the animation are shown next. The RED BOX (file B) is placed on the GRID (file A) and is set to the coordinates (0,0). (0,0) represents the upper left corner of the GRID. Positive x-displacement is to the left and positive y-displacement is down. RED BOX frame 1 (0,0) RED BOX last frame (140,20) Each of these frames is about a 500 byte GIF file, and there are 10 frames for a total of about 5K. If each frame were displayed in its entirety (flip-book style) this would be a rough estimate of the animation size. |
|
Frame list
|
|
|
Assume that each of the GRID spaces on the back ground is 10 pixels x 10 pixels. The RED BOX can then be moved around the larger background grid by using numerical offset values. The OFFSETs are used as paired values (X,Y). X represents horizontal displacement, and Y represents vertical displacement. X is positive to the right, and Y is positive downward. The coordinares mark the position of the upper left corner of the smaller graphic. (The RED BOX in this example.) |
|
|
|
|
|
|
|
|
The background frame is about 500 bytes, and the RED BOX is about 58 bytes. The offset animations, as shown (1-->last), represent 58 byte cell additions to one background frame, when the OFFSET method is used instead of the flip-book method. AN1 animation with no disposal. AN2 disposal set to previous for all but first frame (grid), which is set to no disposal. Offsets were used in both nad final animation is only 800 bytes. |
|
|
|
|
 A
A  1
1 2
2 3
3 4
4 LAST
LAST AN1 802 bytes
AN1 802 bytes AN2 803 bytes
AN2 803 bytes